こんな方におすすめ
- affinger6をインストールした後何をしたらいいのか。
- デザインはどうやって設定すればいいのか
- 初期設定をしたい
始めたばかりの時はこう考えると思います。
今回はこのaffinger6の初期設定の問題を解決していこうと思います。
パーマリンクの設定
パーマリングとはブログのURLの事です。この設定をすることで、これから書くそれぞれの記事にどんなURLを設定するかを決めます。

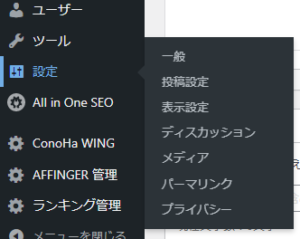
「設定」⇒「パーマリンク」を選択してください。

僕は「投稿名」にしています。いろいろなサイトで無難なのは投稿名と書かれていたので、そうしました。
ちなみにSEO的には関係ないそうですので、自分の好きなものを選択してください。
最後に下の「変更を保存」をクリックしてください。
メモ
この中から、URLを決めることができます。例えば日付とか数字とかだと数値ですのでURLが短くなり、シンプルで見栄えは良くなりますが、URLからその記事がどんな記事の内容かは分からなくなります。
ここに注意
パーマリンクは最初に決めたら、基本的にはもう変更しません。
後でURLを変更してしまうと、以前のURLを貼っていたところからサイトに入れなくなってしまいます。
SEO的にも変更してしまうとリセットされてしまいます。
affinger6で基本デザインの設定

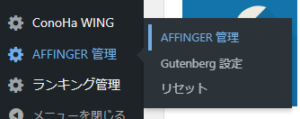
「AFFINGER6管理」を選択します。

まずはこの「save」ボタンを押しておきます
基本デザイン

まずは、基本デザインから見ていきましょう。
カラーパターンの中から好きな色を選びます。そして、デザインパターンの中から好きなデザインを選びます。
選んだら、下の「save」ボタンを押します。
選んだデザインと色がどんな感じをか投稿一覧をクリックして、


Hello world!という記事があるので、下の「表示」をクリックしてみてください。
そうすると、サンプルが出てくると思いますので、確認しながら他のデザインと色を試してみてください。
しかし、細かい設定は後でできますので、ここはなんとなくで大丈夫です。
僕の個人的な設定
「全体設定」では他にも色々と設定できますが、とりあえず他はそのままで大丈夫です。(後から少しづつ自分の好みに合わせていけばいいです。)
以下は僕の個人的な設定です。1200pxにすることでブログの領域が広がり、個人的には好きです。


フォントも今この記事を書いている時点ではこれだけ変更しています。また変更するかもしれません。
変更したら、その度に「save」をクリックしてください。
プロフィールカードの作成

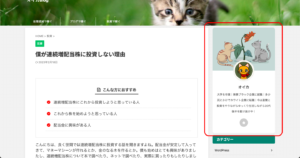
ここのプロフィールの場所を作ります。
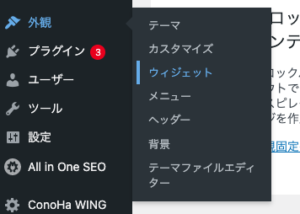
まずは「外観」→「ウィジェット」を選択します。


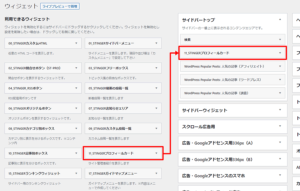
「サイドバートップ」の一番上に「プロフィール」をドラック&ドロップで持ってきます。
ちなみに、サイドバーに載せたいものをここにドラック&ドロップすれば載せられますので、ついでに必要なものを載せて、不要なものを削除してください。
プロフィール情報

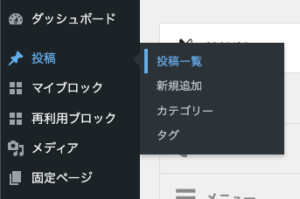
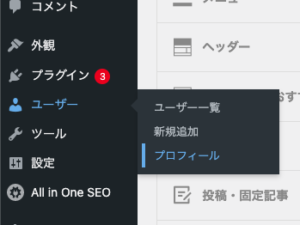
まずは、「ユーザー」の中の「プロフィール」を選択してください。

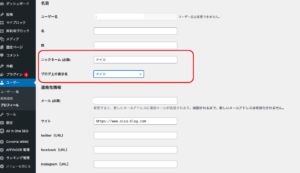
ニックネームとブログ上の表示名がユーザー名と同じになっているので、ここは変えておいた方がいいです。(ユーザー名が晒されてしまっている状態なので、セキュリティ的にあまり良くないです)

それから、下にスクロールするとプロフィール情報の欄がありますので、自己紹介的なのを書いておいてください。
そして書き終えたら一番下の「プロフィールを更新」をクリックして保存してください。
プロフィールの画像
まずは「外観」→「カスタマイズ」を選択してください。

その後、「オプション(その他)」→「プロフィールカード」の順で選択してください。

オプション(その他)をクリック

すると、このような画面になりますので、ヘッダー画像がプロフィールカードの上の背景画像になります。下はアバターの画像になりますので、そこに画像をアップロードしてください。

さらに下に行くと、プロフィールカードに「影をつける」とか「角を丸くする」も選択できるのでお好みで選択してください。

編集が終わったら、上にある「公開」をクリックして保存してください。
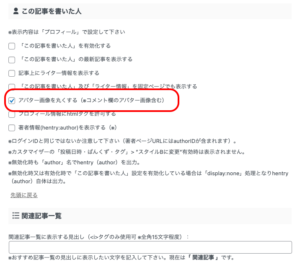
ついでに、アバター画像を丸くしたい場合は、「AFFINGER管理」→「投稿・固定記事」を選択して、下にスクロールします。すると、「この記事を書いた人」というのが出てきますので、

「アバター画像を丸くする」にチェックを入れてください。

「save」も忘れずにしてください。
見出しのデザイン
まずは、投稿一覧に移動します。

その中で、「記事作成パーツ確認用ダミーページ」というのがありますので、下の「プレビュー」をクリックしてください。

次に、上の「カスタマイズ」をクリックしてください。
![]()
「見出しタグ(hx)テキスト」を選択します。

ここにある「H2からH5」と「ウィジェットタイトル(サイドバー)」を編集します。

H2は一番上にありますので、そこを見ながら調整してください。後のH3からH5は
右画面をスクロールすると、こんな画面が出てくると思うのですが、「見出し」から順にH3からH5となっています。そこを確認しながら調整してください。

最後は「ウィジェットタイトル(サイドバー)」なので、サイドバーを見ながら調整してください。
自分好みにできたら、最後に「公開」をクリックして保存してください。
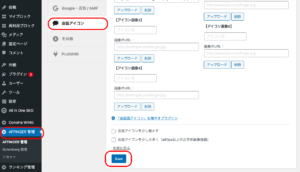
会話アイコン
最後に会話アイコンの設定です。


「AFFINGER管理」→「会話アイコン」→「アップロード」という順に選択して、会話アイコンの画像を追加してください。
アイコンの名前も設定できます。
最後に「save」をクリックして終わりです。
今回の第3章では、基本デザインの設定をしました。次回第4章では僕が使っているクラッシックエディターというプラグインの導入と、完全無料なのに役立つアクセス解析ツールを導入していきます。
ブログの収益化までのロードマップ【完全ガイド】
- 第1章 【最短10分で簡単にブログを始める】
- 第2章 【デザインテーマの導入】 本格デザインを導入
- 第3章 【デザインの初期設定】 基本的なデザインを設定
- 第4章 【プラグインとアクセス解析ツール】 SEOに役立つ
- 第5章 【ブログを書いてみる】 基本操作の紹介
- 第6章 【収益化の方法】 アフィリエイトの紹介